WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。
kunai
Just another WordPress site

WordPress 自作テーマ kunai 配布
テーマのフォルダ一式を、zip圧縮ファイル(約 60kb)でダウンロードできます。
検証:WordPress 4.9.4
WordPress テーマ kunai ダウンロード
WordPress テーマ kunaiは、すべて無料でご利用できます。(別窓で開きます)
Theme Name: kunai について
Theme Name: kunai
最小限のファイルで、オリジナルのWordPress自作テーマとしてカスタマイズを前提で使う骨的テーマです。
WordPress自作テーマの練習やカスタマイズでお楽しみください。
連絡先
ツイッターやコメント欄などでご指摘や感想をいただけると、うれしいです。
「カスタマイズで、こんな風に仕上がった」「こういうテクニックを使いました」などもお聞かせください。
WordPress テーマ kunai ダウンロード
WordPress テーマ kunaiは、すべて無料でご利用できます。(別窓で開きます)
WordPress自作テーマ kunai とは
最小限のファイルで、オリジナルのWordPress自作テーマとしてカスタマイズを前提で使う骨的テーマです。
- WordPress 4.9.4にて検証
- 自作テーマ kunai ファイル構成
- normalize.min.css(v7.0、CDN読み込み)
- font-awesome.min.css(v4.7.0、CDN読み込み)
- jquery.min.js(v3.2.1、CDN読み込み)
- ノーマル構成で、プラグイン「Theme-Check」はエラー無し
- image.jpg(横: 1280px、高さ: 260px)
- グローバルメニューは、「外観」「メニュー」からお好きな表示が可能
基本的には「横幅中央 #wrapper:max-width:960px;」のレスポンシブタイプです。
CSSフレームワークを組み込んでカスタマイズもできます。
404.php、front-page.phpなどのファイルは、必要に応じて追加してください。
kunaiについて
ソースやコードなども公開しています。
タグを付けているので、いろいろ参考にしてください。
その他
WordPress自作テーマの練習やカスタマイズでお楽しみください。
WordPress自作テーマ kunai について1
WordPress自作テーマ kunai
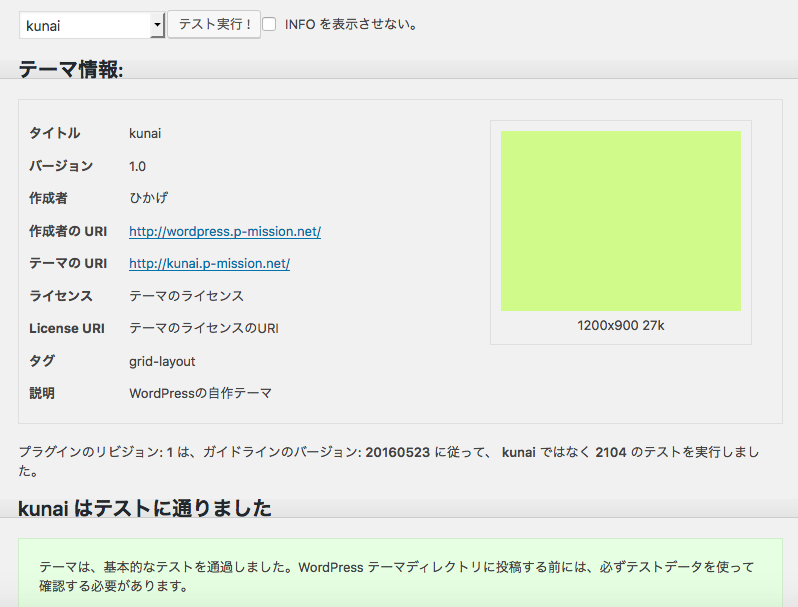
プラグイン「Theme-Check」(テーマチェック)で確認してみる。
Theme-Checkの結果
自作テーマで問題がなければ、「テストに通りました」という表示になる。

エラーの場合
エラーに関する説明が表示されるので、修正していく。
WordPress自作テーマ kunai style.css
WordPress自作テーマ kunai
style.cssのコード
カスタマイズを前提で、どうぞ。
標準テーマ「Twenty Seventeen」の「style.css」も参考になります。
/*
Theme Name: kunai
Text Domain: kunai
Description: WordPressの自作テーマ
Theme URI: https://kunai.p-mission.net/
Author: ひかげ
Author URI: https://wordpress.p-mission.net/
Version: 1.0
Tags: grid-layout
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/
@charset "UTF-8";
* {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
body,
html {
font-family:"メイリオ",Meiryo,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック","MS PGothic",sans-serif;
line-height:1.6;
}
html {
-ms-word-wrap:break-word;
word-wrap:break-word;
overflow-y:scroll;
background:#fff;
}
textarea,
input[type="text"],
input[type="email"] {
font-size:16px;
max-width:100%;
}
pre,
code,
cite {
font-style:normal;
font-size:87.5%;
font-family:monospace;
}
pre {
line-height:1.6;
max-width:100%;
overflow:auto;
background:#eee;
margin:1em;
padding:1em;
}
blockquote {
font-size:100%;
background:#eee;
border-left:1px solid #666;
padding:1em;
}
table {
width:100%;
border-collapse:collapse;
}
th {}
td {}
iframe {
max-width:100%;
height:auto;
border:none;
outline:none;
}
img {
max-width:100%;
line-height:0;
vertical-align:bottom;
height:auto;
margin:0 auto;
}
img.wp-post-image {}
#wrapper {
max-width:960px;
margin:0 auto;
padding:1em;
}
.site-branding {}
.site-title {}
.site-description {}
a.post-edit-link {}
.entry-meta {}
.more-link {}
.page-links {}
.page-header {}
.page-titile {}
.hentry {}
.entry-title {}
.entry-content {}
.published {}
.updated {}
.author {}
.themeby {}
.entry-footer {}
.prev-post {
background:#eee;
margin:0;
padding:0.5em 0;
}
.next-post {
background:#eee;
margin:0;
padding:0.5em 0;
}
.nav-previous {}
.nav-next {}
#comments {}
#respond {}
#respond label {display:block;}
#respond textarea {width:100%;}
.comment-respond {}
a.comment-reply-link {}
label {display:block;}
p.nocomments {
color:#666;
}
.wp-caption {}
.wp-caption-text {}
.sticky {}
.gallery-caption {}
.bypostauthor {}
.alignright {}
.alignleft {}
.aligncenter {}
.screen-reader-text {}
nav.navigation {
background:#eee;
margin:1em 0;
padding:1em;
}
.page-numbers {
margin-top:5px;
display:inline-block;
background:#fff;
padding:0.5em 1em;
}
.nav-links {}
article {}
aside {}
figcaption {}
figure {}
footer {}
header {}
main {}
nav {}
section {}
article {
background:#f9f9f9;
margin:0 0 1em;
}
article:after {
content:" ";
display:block;
clear:both;
}
@media screen and (max-width:768px) {
}
WordPress自作テーマ kunai single.php
WordPress自作テーマ kunai
single.phpのコード
カスタマイズを前提で、どうぞ。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<?php if ( is_singular() ) wp_enqueue_script( "comment-reply" ); ?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="wrapper">
<header>
<div class="site-branding">
<h1 class="site-title"><a href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></h1>
<p class="site-description"><?php bloginfo('description'); ?></p>
</div>
<div><img src="<?php header_image(); ?>" alt="<?php bloginfo('name'); ?>"></div>
</header>
<?php wp_nav_menu(); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><?php the_title(); ?></h2>
<div class="entry-content">
<?php edit_post_link( __( 'Edit This' ) , '<p>', '</p>' ); ?>
<?php if(has_post_thumbnail()) : ?>
<?php the_post_thumbnail( 'full' ); ?>
<?php else : ?>
<?php endif; ?>
<?php the_content( sprintf ( __( 'Read more...' ) ) ); ?>
<?php wp_link_pages( array (
'link_before' => '<span class="page-links">' ,
'link_after' => '</span>'
) ); ?>
</div><!-- /entry-content -->
<div class="entry-footer">
<ul>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<li class="published"><?php the_time( 'Y-m-d' ); ?></li>
<li class="updated"><?php echo get_the_modified_date( 'Y-m-d' ) ?></li>
<li><span class="author vcard"><span class="fn"><?php the_author(); ?></span></span></li>
<li>Category : <?php if (the_category(' , ')) the_category(); ?></li>
<?php if (get_the_tags()) the_tags('<li>Tag : ',' , ','</li>'); ?>
</ul>
</div><!-- /.entry-footer -->
<?php comments_template(); ?>
<?php previous_post_link('<div class="prev-post">Prev: %link</div>'); ?>
<?php next_post_link('<div class="next-post">Next: %link</div>'); ?>
</article>
<?php endwhile; else: ?>
<article>
<p>Not Found</p>
</article>
<?php endif; ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
WordPress自作テーマ kunai sidebar.php
WordPress自作テーマ kunai
sidebar.phpのコード
カスタマイズを前提で、どうぞ。
<aside id="side"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </aside>
WordPress自作テーマ kunai index.php
WordPress自作テーマ kunai
index.phpのコード
カスタマイズを前提で、どうぞ。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<?php if ( is_singular() ) wp_enqueue_script( "comment-reply" ); ?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="wrapper">
<header>
<div class="site-branding">
<h1 class="site-title"><a href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></h1>
<p class="site-description"><?php bloginfo('description'); ?></p>
</div>
<div><img src="<?php header_image(); ?>" alt="<?php bloginfo('name'); ?>"></div>
</header>
<?php wp_nav_menu(); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article>
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
<p class="entry-meta"><?php the_time( 'Y-m-d' ); ?></p>
<div class="entry-content">
<?php edit_post_link( __( 'Edit This' ) , '<p>', '</p>' ); ?>
<?php the_content( sprintf ( __( 'Read more...' ) ) ); ?>
<?php wp_link_pages( array (
'link_before' => '<span class="page-links">' ,
'link_after' => '</span>'
) ); ?>
</div><!-- /entry-content -->
</article>
<?php endwhile; else: ?>
<article>
<p>Not Found</p>
</article>
<?php endif; ?>
<?php the_posts_pagination( array(
'mid_size' => 2,
'prev_text' => __( 'Previous' ),
'next_text' => __( 'Next' ),
'screen_reader_text' => __( 'Posts navigation' )
) ); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
WordPress自作テーマ kunai functions.php
WordPress自作テーマ kunai
functions.phpのコード
カスタマイズを前提で、どうぞ。
<?php
function my_widgets_init() {
register_sidebar( array(
'name' => __( 'sidebar-1', 'kunai' ),
'id' => 'sidebar',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>'
) );
}
add_action( 'widgets_init', 'my_widgets_init' );
$custom_header_defaults = array(
'default-image' => get_template_directory_uri() .'/img/image.jpg',
'width' => 1280,
'height' => 260,
);
add_theme_support( 'custom-header', $custom_header_defaults );
if ( ! isset( $content_width ) ) $content_width = 640;
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'menus' );
add_theme_support( 'title-tag' );
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150 );
?>
WordPress自作テーマ kunai footer.php
WordPress自作テーマ kunai
footer.phpのコード
カスタマイズを前提で、どうぞ。
<p><a class="example" href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></p>
<footer>
<p>© <?php bloginfo('name'); ?> All Rights Reserved.</p>
<p class="themeby"><a href="https://wordpress.p-mission.net/" target="_blank">ひかげStyle</a></p>
</footer><!-- /footer -->
</div><!-- /#wrapper -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<?php wp_footer(); ?>
</body>
</html>